How to add anchor links to Confluence Cloud pages
Share on socials
How to add anchor links to Confluence Cloud pages

Jump to Section
Jump to section
What are Confluence anchor links?
How to add anchors to a Confluence page
- Add an anchor link to a heading
- Add an anchor link to other content
Best practices for Confluence anchor links
Finding the information you need on long pages can be a chore. Here’s how you can make page navigation easier, for both you and other users.
When it comes to creating guides or informative posts, you want to make sure that you don’t leave out any helpful information. But long Confluence pages can be hard for users to navigate, especially if they’re coming back to check one specific thing.
Thankfully, Confluence anchor links are here to save the day.
Thankfully, Confluence anchor links are here to save the day.
What are Confluence anchor links?
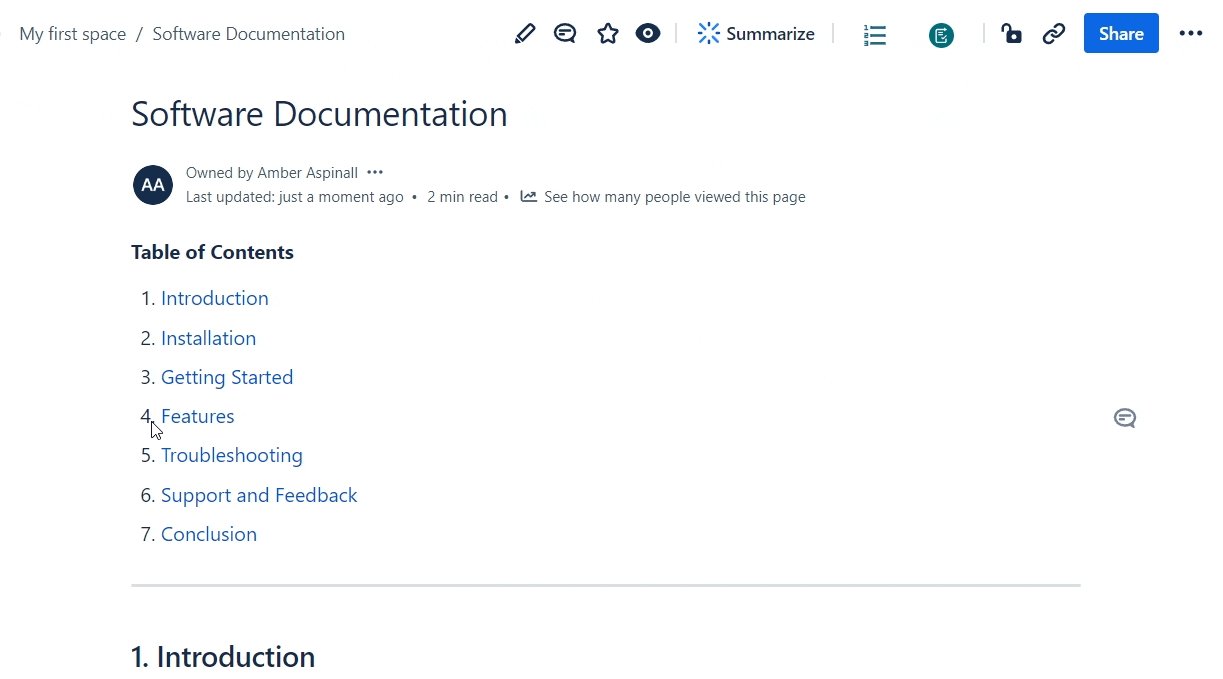
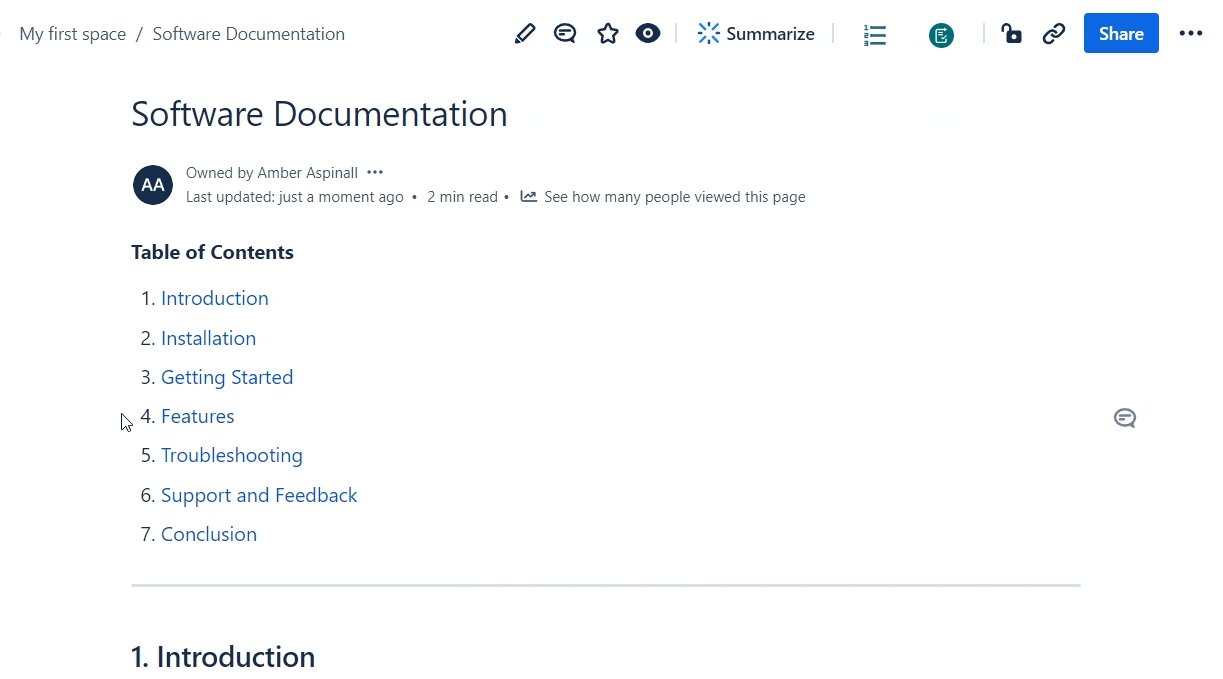
Anchors are markers on a page that let users navigate directly to specific sections or content. They help users find relevant information quickly, especially in lengthy documents or knowledge bases.

Anchors are useful for creating a table of contents, linking to specific sections within a page, or referencing content from other pages.
How to add anchors to a page in Confluence Cloud
How you add an anchor depends on whether your content is a heading or not.
Add an anchor link to a heading
- In edit mode, hover over your heading and click the link icon.
- Add or type some text that will link to your heading.
- Highlight the text, then click the link icon in the toolbar.
- Paste your copied heading link, then click Insert.
- Press 'Publish' or 'Update' in the top-right corner to try the anchor out on your Confluence page.
Add an anchor link to other content
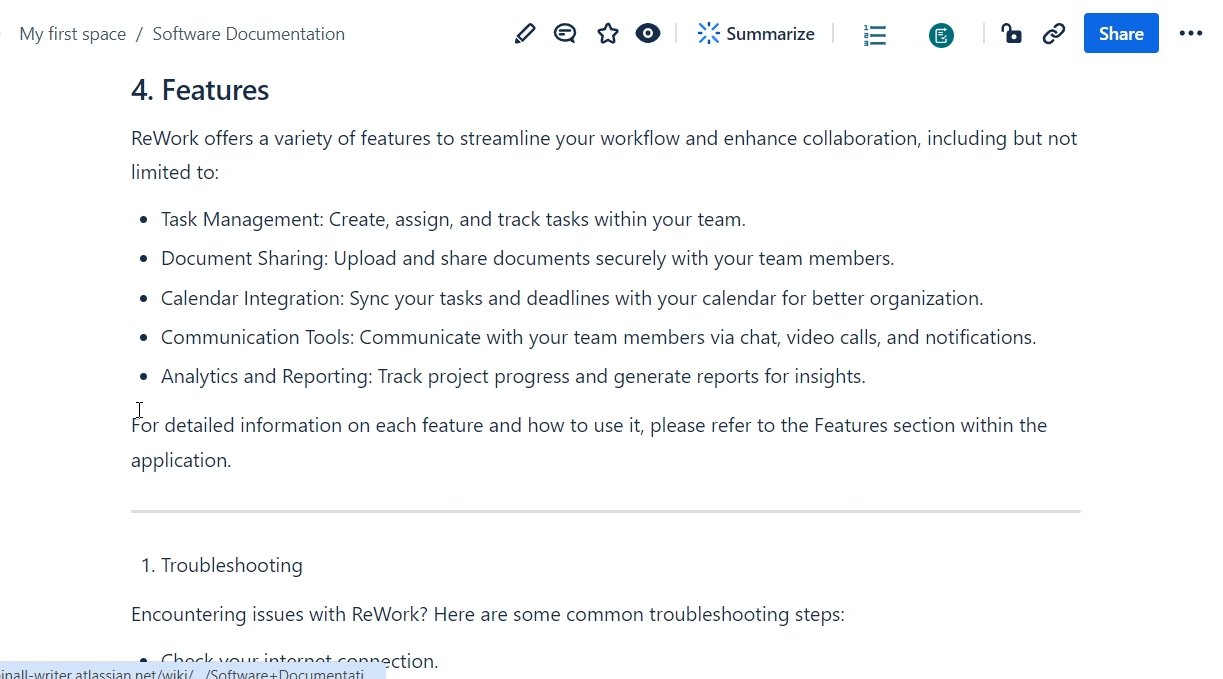
- Click to the left of where you want to insert the anchor. Then, start typing the anchor shortcut (/anchor) and click on the macro.
- A sidebar will appear. Type a descriptive Anchor Name (e.g. Rework-Mobile) and press 'X' to close the sidebar. This name will be used to reference the anchor later.
- Go to where you'll add an initial link to your anchor and highlight the text.
- Click the hyperlink button in the toolbar, then type a hash key (#) followed immediately by your Anchor Name. For example, ours would be #Rework-Mobile.
- Press 'Publish' or 'Update' in the top-right corner to try the anchor out on your Confluence page.
📝 Note: Hyperlinks are case sensitive, so remember to type your Anchor Name exactly as you originally wrote it.
Best practices for Confluence anchor links
To make the most out of anchors and ensure they effectively improve usability, consider implementing the following best practices:
- Establish a consistent naming convention for anchors across your Confluence Cloud spaces. Clear and descriptive names not only make sections easier to identify, but also contribute to a more organised and intuitive navigation experience for users.
- Carefully consider the placement of anchors on your pages to optimise user engagement and accessibility. Strategically place anchors at the beginning of key sections or headings to help users navigate to the right content with ease.
- Regularly test anchors on your Confluence Cloud pages to ensure they function as you’d hope. Conduct thorough validation checks to verify that anchor links accurately direct users to the specified content without any disruptions.
- Make anchor links more accessible by ensuring they are easily identifiable for all users, including those using assistive technologies. For example, you can incorporate descriptive text to boost accessibility.
Anchors give users a simple yet effective way to improve navigation and user experience. By harnessing the full potential of anchors in Confluence Cloud, you can boost productivity and collaboration across your organisation.
Improve your Confluence page structure
Mosaic: Content Formatting Macros includes numbered headings, tabs, and more to make pages more engaging than ever.
Written by

Senior Content Marketing Manager
With a 20-year career in content marketing, Simon has represented a range of international brands. His current specialism is the future of work and work management. Simon is skilled at launching content pipelines, establishing powerful brands, and crafting innovative content strategies.