How to make links more engaging with Confluence buttons
Share on socials
How to make links more engaging with Confluence buttons

Jump to Section
Jump to section
What are buttons?
How to create buttons in Confluence
How to customise your Confluence button
Why use buttons in Confluence?
Ready to create a better navigational experience for your users? With Confluence buttons, the solution is literally at your fingertips.
If you've ever found yourself wondering how to make your Confluence spaces more user-friendly, engaging, and action-oriented, you’re not alone. If you want to create the best Confluence pages, buttons are an ideal tool to have in your arsenal. Let’s talk about how to use buttons in Confluence.
What are buttons?
Buttons are a more engaging way to present hyperlinks. They’re interactive, eye-catching lozenges that help users navigate. You’ll often find buttons on forms and on webpage navigation menus.

In Confluence, buttons are a great way of improving user engagement and are a useful way to improve user click-through. They’re ideal for a wide range of use cases, from a team page to a Confluence knowledge base.
How to create buttons in Confluence
In order to make your links more engaging and interactive, you’ll need the help of an app. You have two choices:
- Buttons for Confluence: An app that lets you create buttons on your Confluence pages. The Button Group macro is bundled with it to let you display multiple buttons inline.
- Mosaic: Content Formatting Macros & Templates: An all-in-one macro toolkit that includes the Button macro, Button Group macro, and many more macros to create pages that engage users. Other macros include Tabs, Cards, and Progress Bars.
Try both apps free for 30 days and see which works for you:
Create a single button
- On your chosen Confluence page, press 'E' on your keyboard to enter edit mode.
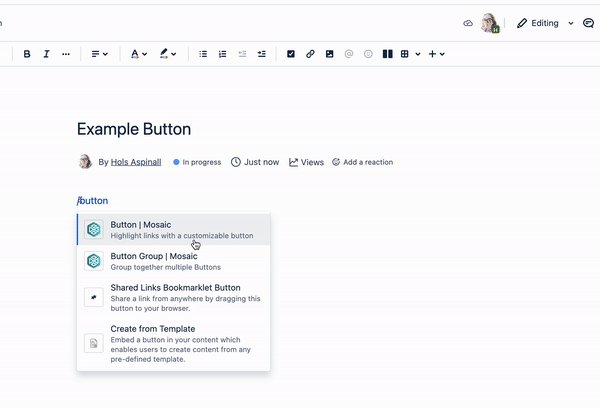
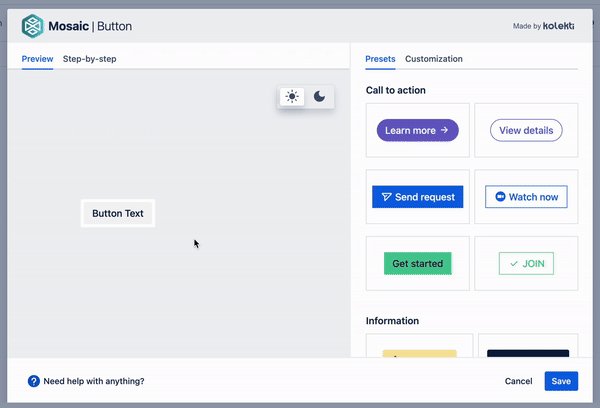
- On your page, type '/button' and choose the Button macro from the dropdown menu. This will bring up the Button editor.
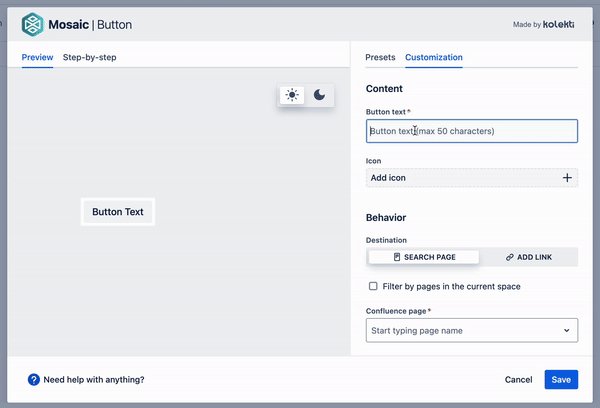
- Add your button text, choose a destination for your button to link to, and customise your button’s appearance.
- Click 'Save' in the editor.
- Select 'Publish' (or 'Update') in the top right corner of your Confluence page to see your new button.
Watch the gif below for steps:

⚡ Pro tip: Want to link to a specific location on the page? Just add an anchor macro to your page, give it a name, and then use the #name in the 'Destination' field of the Button macro editor (e.g. the ‘Notes’ section would be referred to as #notes).
You can even link to a specific spot on a different page this way by preceding it with the full page URL (e.g. linking to the notes sitename.domain/wiki/Example+project#notes).
You can even link to a specific spot on a different page this way by preceding it with the full page URL (e.g. linking to the notes sitename.domain/wiki/Example+project#notes).
Create a group of buttons
Did you know that you can group buttons so they sit beside each other? With Button Group, the Button’s companion macro, it’s easy. Here’s how:
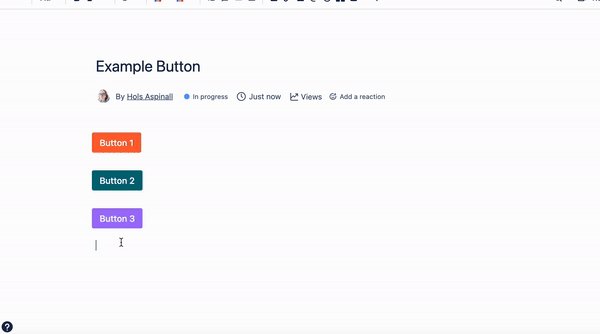
- Create your buttons as usual, following steps 1-4 above for every button.
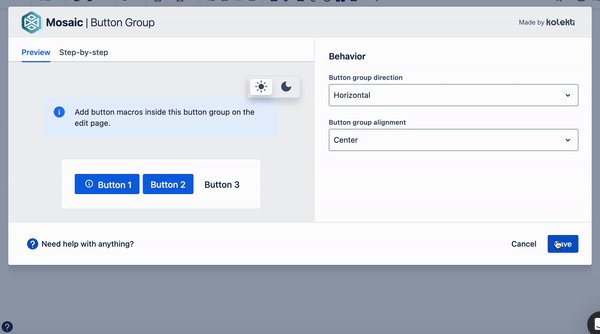
- Next, type '/button group' on your page. Click the Button Group macro from the dropdown menu.
- In the Button Group editor, choose the button group direction and its alignment on the page.
- Press 'Save'. You should be able to see the Button Group macro placeholder on the page.
- Finally, cut each Button macro and paste them inside the Button Group macro placeholder.
- Press 'Publish' (or 'Update') to view your new group of buttons.
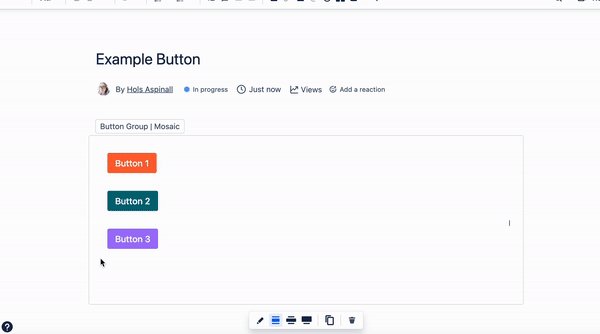
Watch the gif below for steps:

How to customise your Confluence button
There are various ways to customise your Button inside the editor window.

You can customise:
- The button icon: Optional but helpful for creating engaging buttons, the icons library comes with Atlassian’s icons and emojis, plus icons from FontAwesome and Material Design.
- Button alignment: Align your button left, centre, or right on your Confluence page.
- Background colour and text colour: Choose from recently used colours, colours from your brand palette (set by an admin), colours used in your Confluence space, or default colours set by the macro.
- Button style preset: Choose from a range of button templates to get you started.

Why use buttons in Confluence?
- Boost page navigation: Link to other Confluence pages in a visually striking way, helping users to easily navigate between related content.
- Provide clear Call To Actions (CTAs): Want your users to take a specific action on the page? A button is a surefire way to encourage clicks on forms submissions, starting guides, and more.
- Boost user engagement: The visual, interactive element helps to draw users’ attention and keep them engaged with the page content in a way that plain links simply can’t.
- Improve brand consistency: Creating buttons in your organisation’s colours is a great way to inject some extra brand styling, making your Confluence pages look more professional.
Conclusion
Confluence buttons help create a more user-friendly and interactive experience, guiding users through pages and enhancing your pages’ overall functionality.
Get hands-on with the Buttons macro and more
Mosaic gives you all the tools to create interactive, engaging pages. Try it now with a 30-day free trial:
Related Content
Read moreWritten by

Senior Product Marketing Manager
Zoriana has over 12 years of experience in marketing, with 6 of them in product marketing management. As a Senior Product Marketing Manager, Zoriana aims to ensure Kolekti's apps excel by understanding customer needs, solving their problems, and making Kolekti truly the best solution.
Related Content
Read more