How to grab attention with an interactive banner in Confluence
Share on socials
How to grab attention with an interactive banner in Confluence

Jump to Section
Jump to section
What is an interactive banner?
Interactive banner benefits
How to add an interactive banner to Confluence
How to use AI Quick Start
How to manually customise your interactive banner
Capturing users’ attention is at your fingertips - here’s how to create a visually appealing interactive banner in Confluence.
Are your messages and announcements getting lost within your Confluence pages? There’s a solution for that - with an interactive banner, you can easily showcase important messages and highlight text in Confluence.
Unfortunately, Confluence doesn’t have a built-in interactive banner macro, so you’ll need the help of an extra app. Cue Mosaic: Content Formatting Macros & Templates, you can create interactive banners from scratch or in an instant with AI. Try it free for 30 days!
What is an interactive banner?
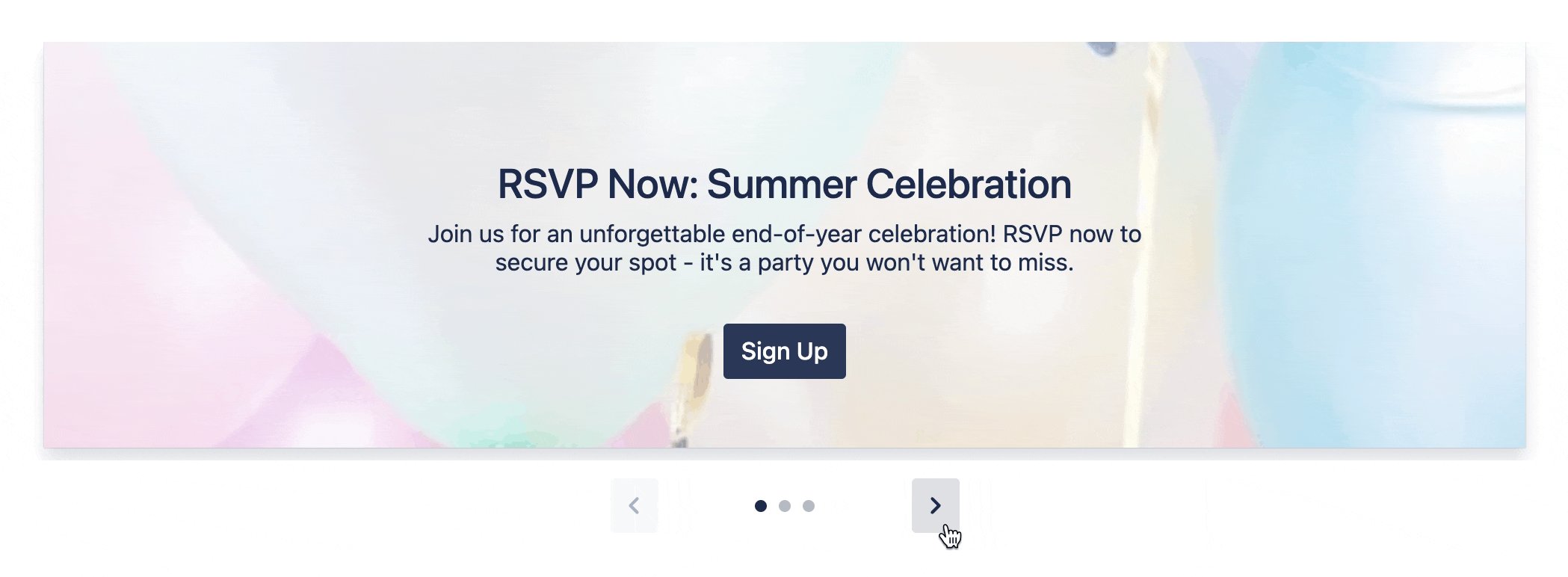
An interactive banner (also known as a carousel banner or image slider) is a visual way of sharing news, announcements, and links in a rotating format.

What are the benefits of an interactive banner in Confluence?
- They’re visually engaging: Highlight key messages in a visually engaging way, helping to get information across in a way that users read and remember.
- They save space: If you have several announcements or messages to share, a carousel/image slider lets you do this with limited space needed, helping to keep your page neat, tidy, and easy to read.
- They improve page navigation: Using a slider, imagery, and even a button makes dull links interactive and exciting to look at. This helps users to navigate and use your page with ease.
How to add an interactive banner to a Confluence page
- On your Confluence page, click the "Edit" (pencil) icon at the top of the page or type the shortcut e.
- Click to place your cursor where you'd like the interactive banner to appear.
- Start typing /interactive banner and select the Interactive Banner macro.
- You can now customise your Interactive Banner or use the AI Quick Start to create banners quicker.
- When you’re done, click "Save" in the bottom right, then click "Publish" or "Update" in the top Confluence menu to publish your page.

How to use AI Quick Start
With AI Quick Start, you can create banners faster and easier than ever. Here's how:
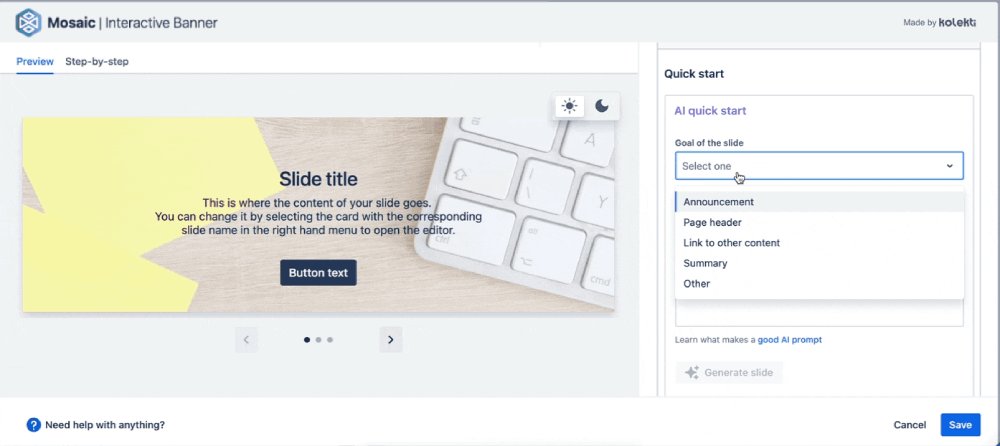
1. In the Interactive Banner editor dialog, choose your slide.
2. Click AI Quick Start.
3. Choose the goal of your slide from the dropdown (e.g. Announcement or Page header).
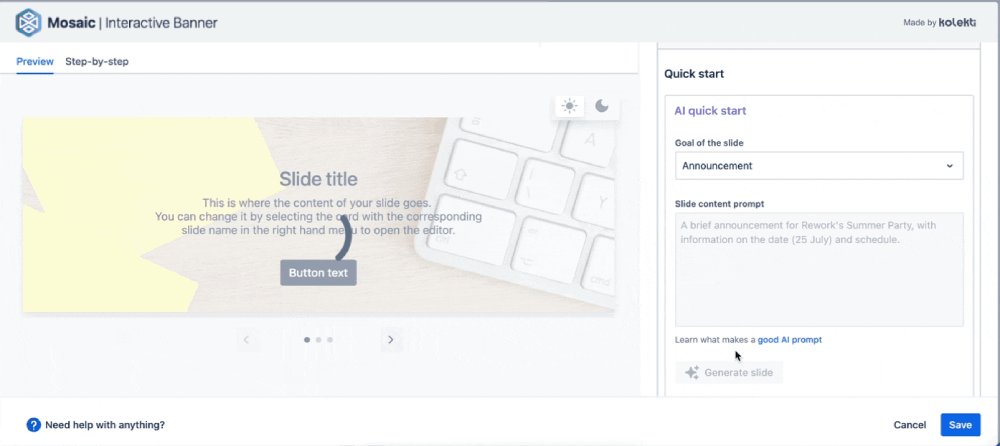
4. Add in your prompt text (What makes a good AI prompt?)
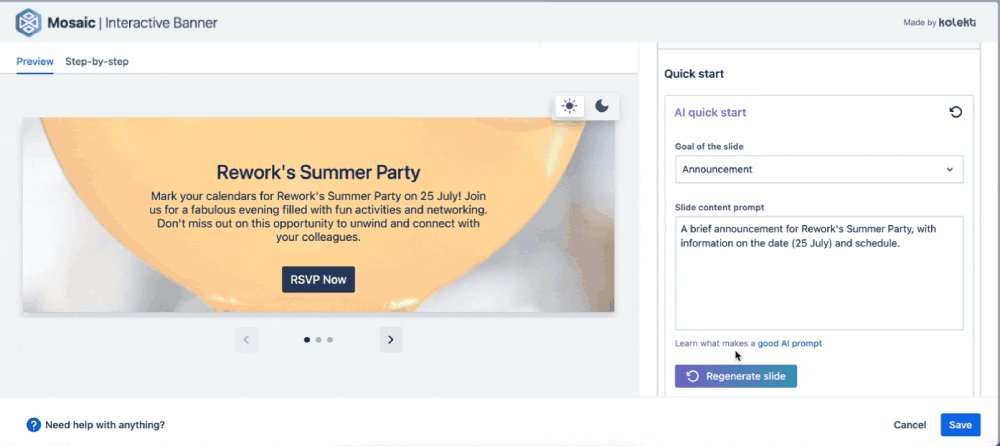
5. Press the Generate slide button, then wait for your banner to populate with text and an image.
Not happy with the first version? You can try as many times as you want by clicking Regenerate slide.
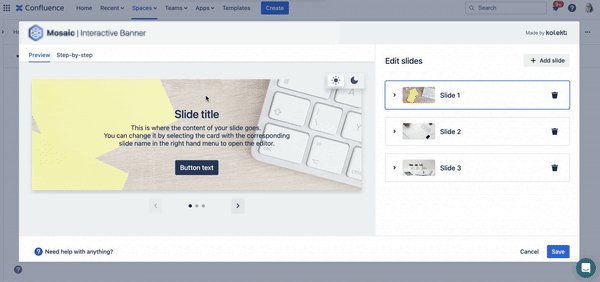
View the steps below in our gif 👇

How to manually customise your interactive banner
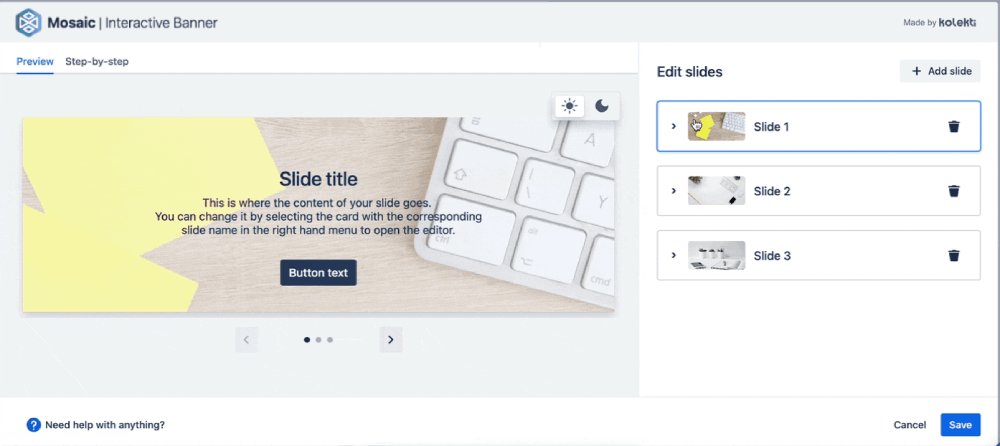
Add a new slide
Click the Add slide button in the upper right. Both the three pre-made slides and any new slides will have default images and content that can be customised however you like.
Note: You can have a maximum of 6 slides in your interactive banner.

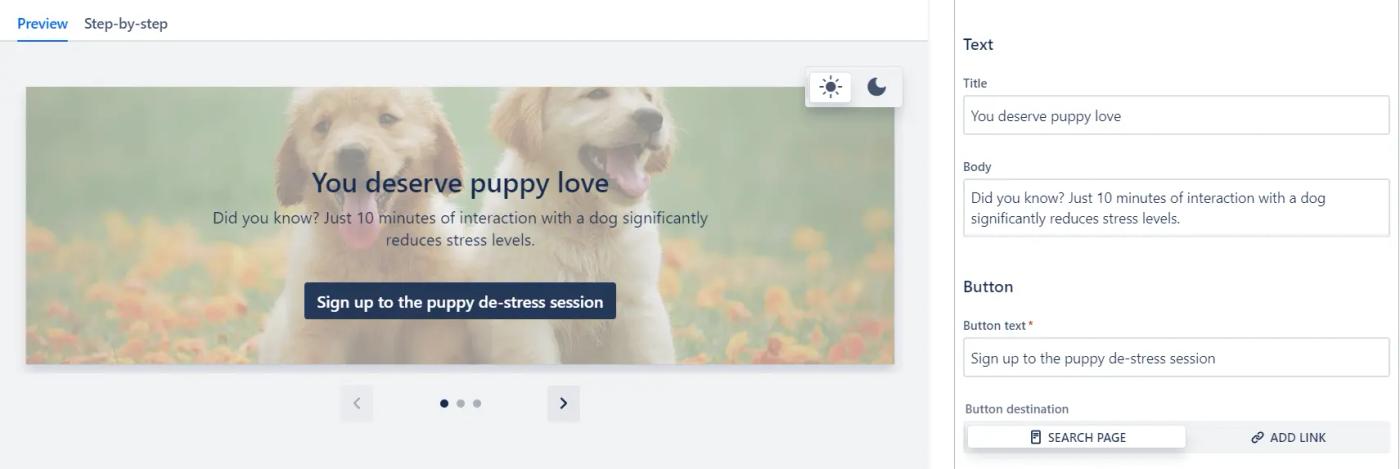
Edit a slide
Click on the slide you want to edit. You’ll see a dropdown menu with the different options for customisation.

You can see a preview of what your banner now looks like in the preview screen to the left.
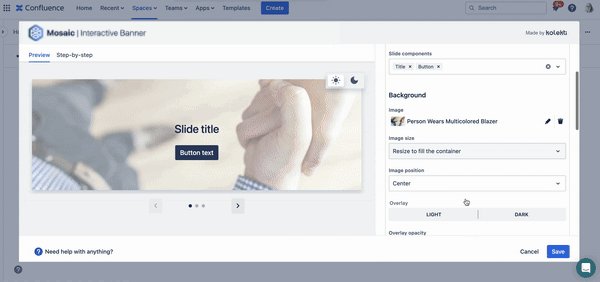
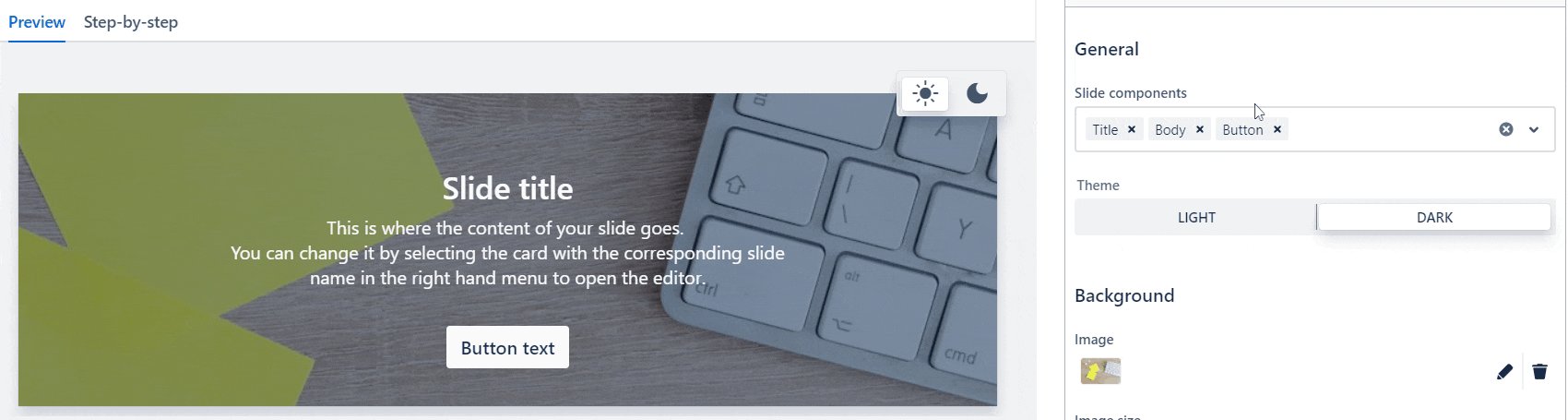
Change the background
1. Select whether you want your banner to use Light Theme or Dark Theme.

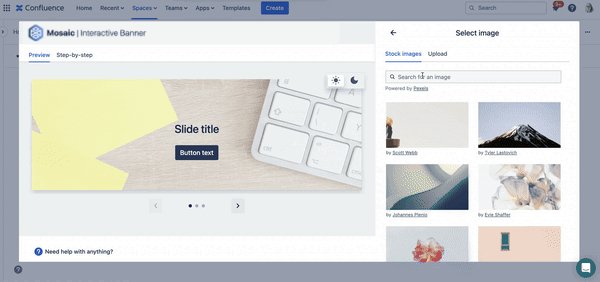
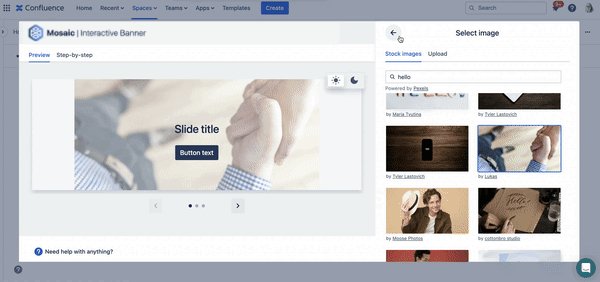
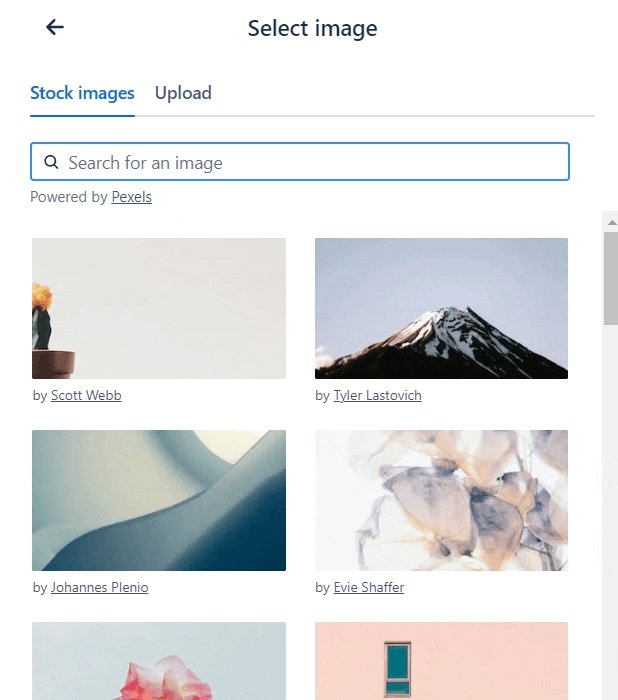
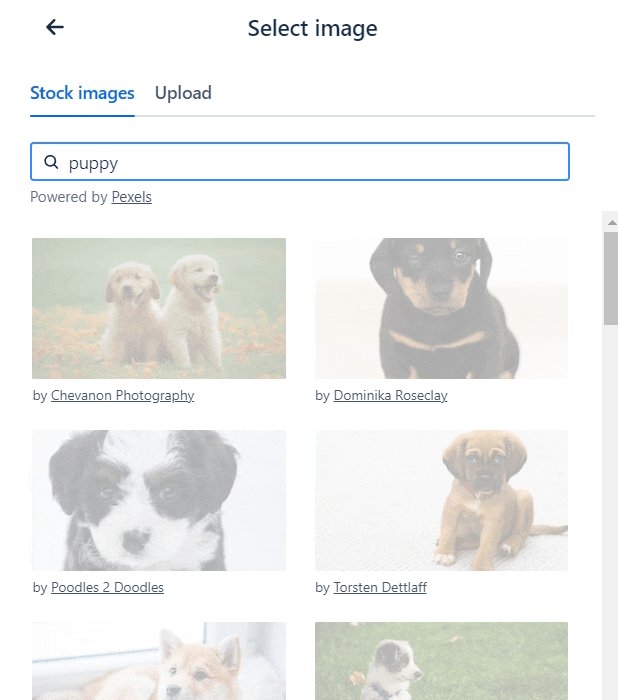
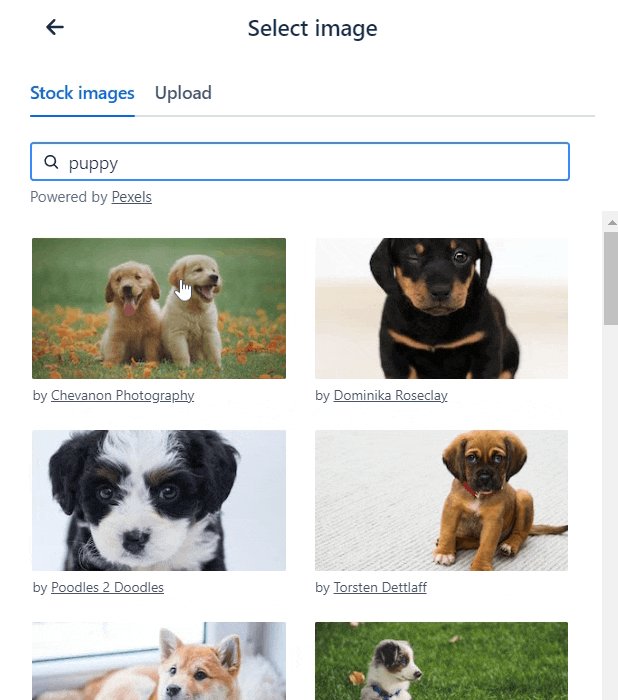
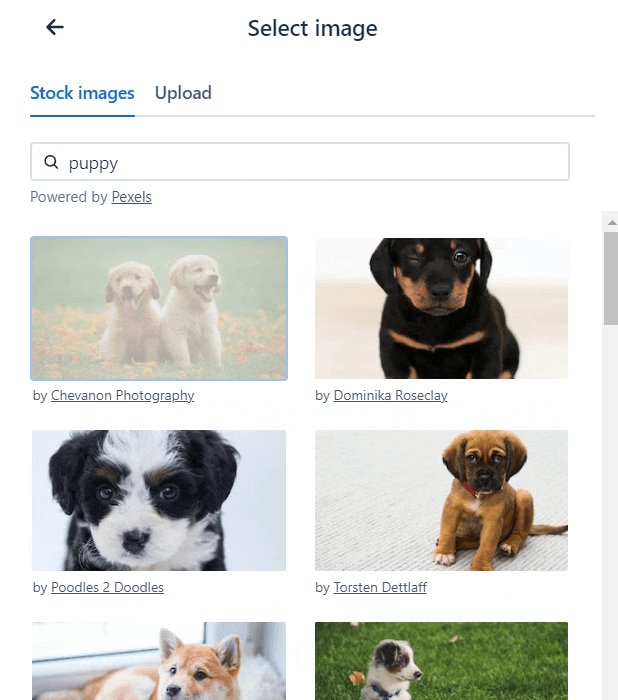
2. To choose a background image for a slide, click the pencil Change image icon.

3. Search for an image from our stock image library, or upload your own photo.

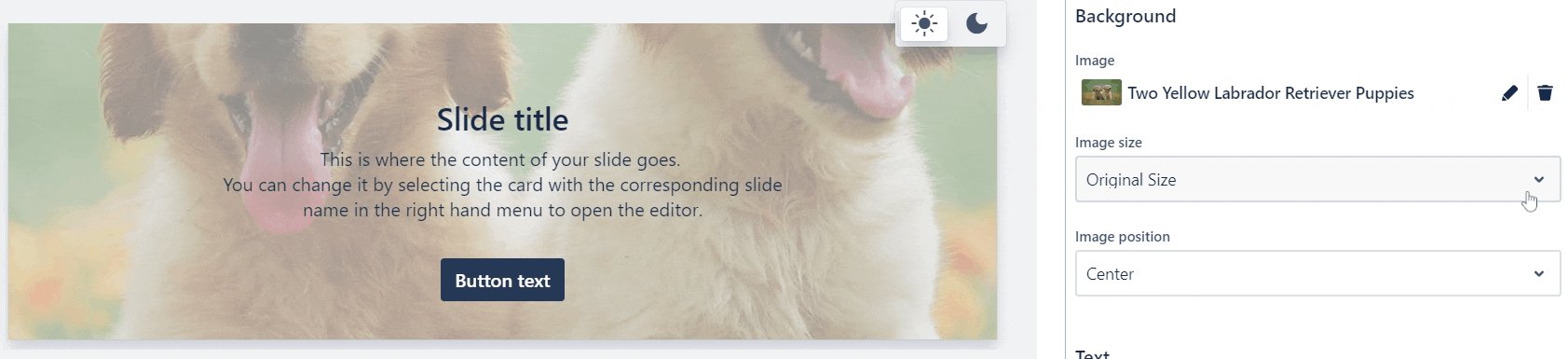
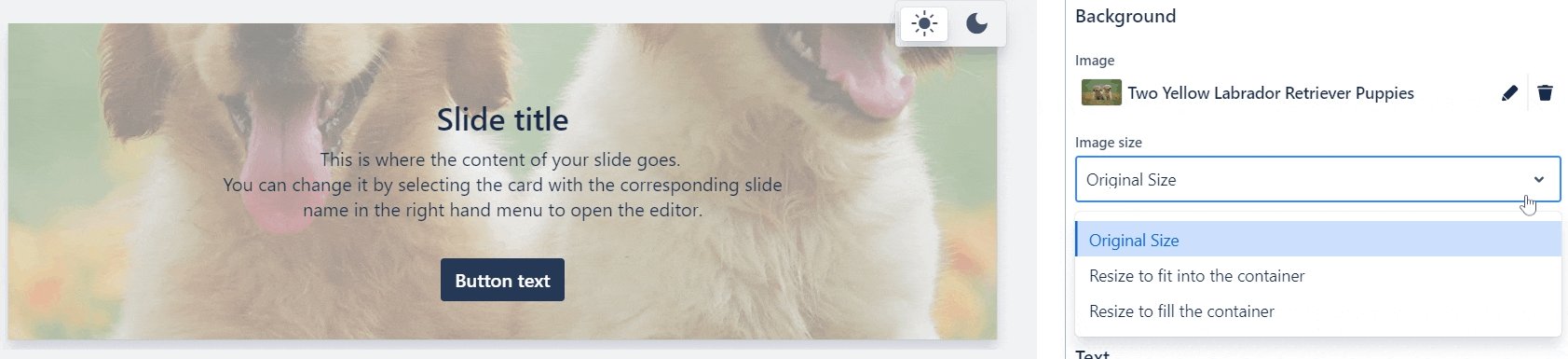
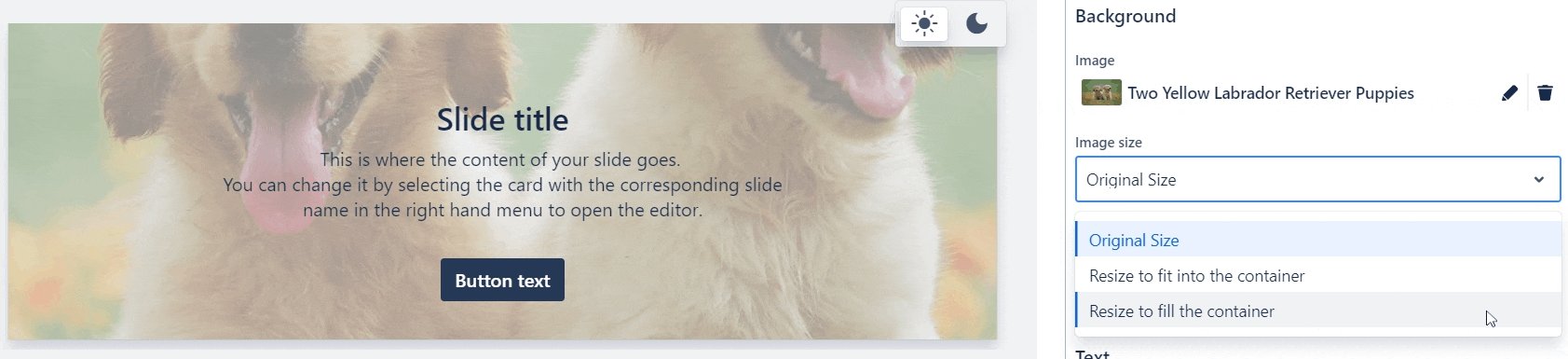
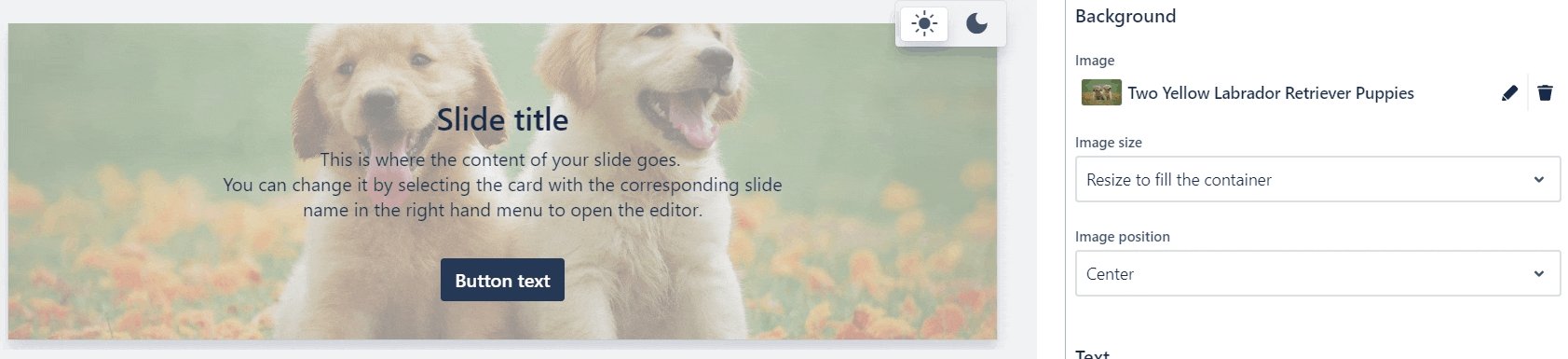
4. Choose from three available image size options: Original size, Resize to fit into the container, or Resize to fill the container.

5. Lastly, choose the position you’d like the image to be in from the Image position dropdown.

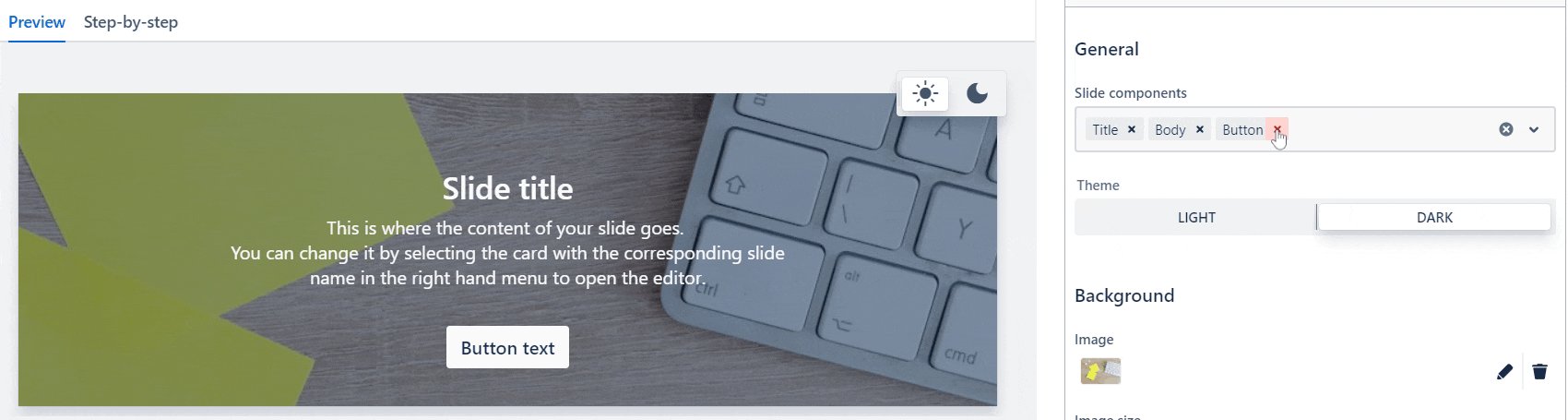
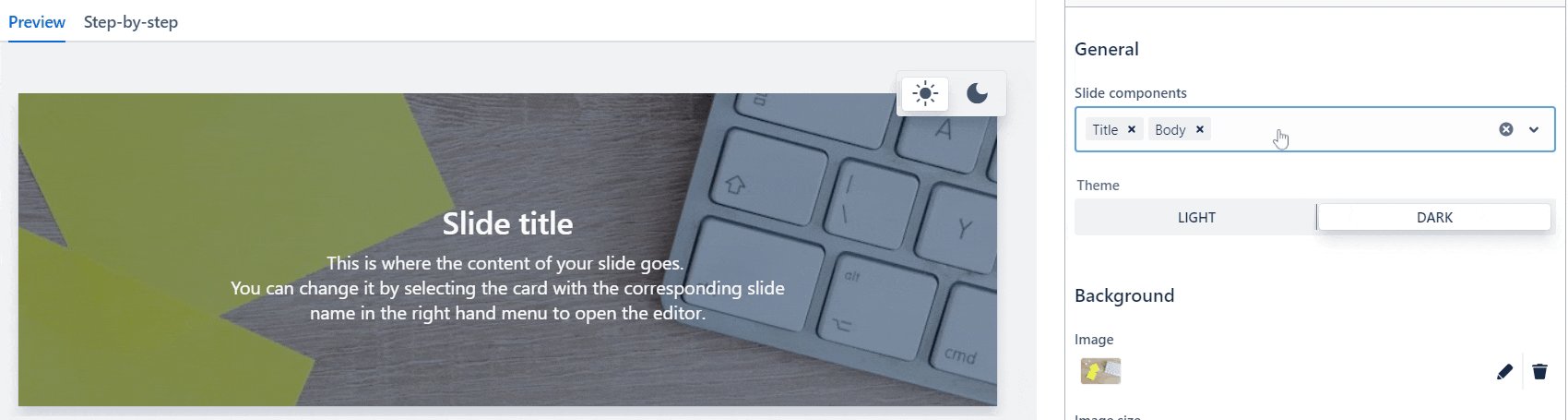
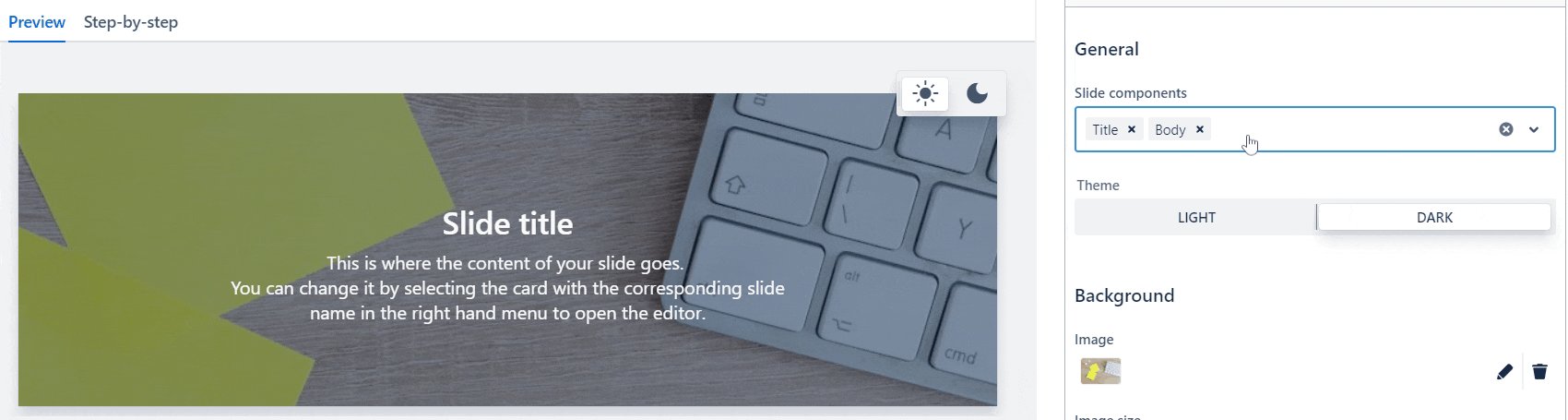
Note: To include a button in your interactive banner, first make sure it’s one of your included components.
Type in your button text. Then, select where you want to direct users to when they click the button. This can be a page within your Confluence space(s), or a webpage outside of Confluence. If you’re linking to an external webpage, type the URL in full into the Enter URL box.
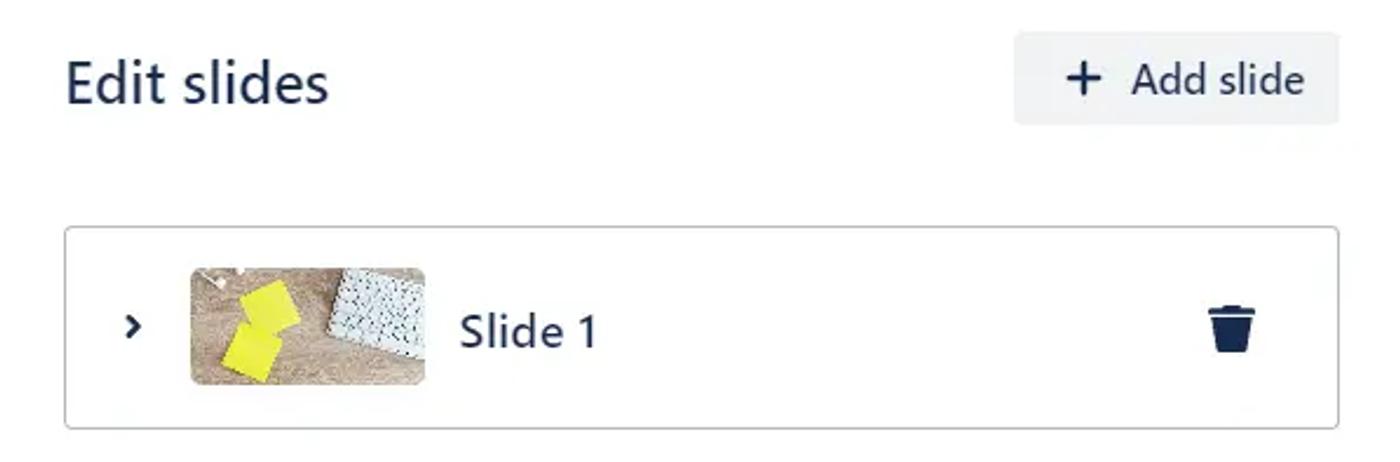
Delete a slide
Want to delete a slide? Just click the trash can icon to the right of the slide you want to say goodbye to.

Want to discover even more ways to engage users?
Try out Mosaic for free with a 30-day free trial 👇
Written by

Senior Product Marketing Manager
Zoriana has over 12 years of experience in marketing, with 6 of them in product marketing management. As a Senior Product Marketing Manager, Zoriana aims to ensure Kolekti's apps excel by understanding customer needs, solving their problems, and making Kolekti truly the best solution.