How to overlay text onto an image in Confluence Cloud | Formatting 101
Share on socials
How to overlay text onto an image in Confluence Cloud | Formatting 101

Jump to Section
Jump to section
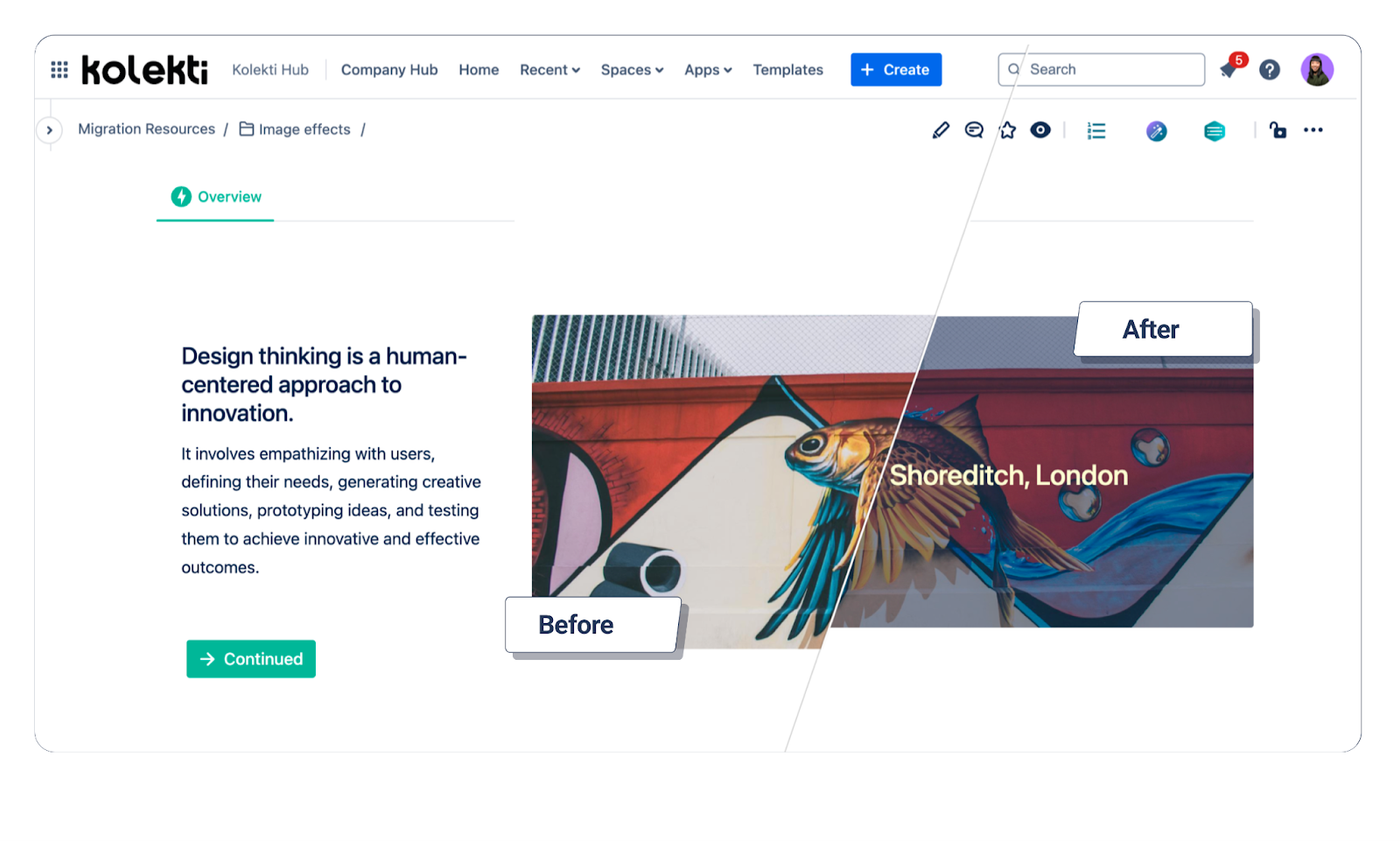
How to overlay text onto an image
Use cases for text overlays
Here’s how to overlay a snippet of text onto an image in Confluence Cloud - no design tools needed.
Have you recently migrated to Confluence Cloud and are looking for ways to overlay text onto your images? We’re here to show you how in just a few steps. The best part? You don’t need to know CSS or HTML!
Thanks to Mosaic: Content Formatting Macros & Templates, you can create text overlays that provide instant context, improve the visual hierarchy of your page, and clear the clutter of additional text.

How to overlay text onto an image
⏰ Setup time: 2 minutes or less
○ App: Mosaic for Cloud
○ Difficulty: Easy
To overlay text onto an image, we’ll be using the Background macro that comes with Mosaic. Get your 30-day free trial today:
- In edit mode on your Confluence page, type /background. Select the Background macro from the dropdown.
- Add an image. To do this, navigate to the Add image section and:
- Select an image from the Pexels library, or
- Upload a custom image from your computer.
- (Optional) Change the background colour (this is the colour overlay) and customise the opacity of the image (how visible the image will be).
- (Optional) Choose a text colour.
- Select Save to close the editor.
- Type or paste the text you wish to overlay in the body of the macro.
- Click Save or Update to see your results!
Quick stats | Creating the same effect in Confluence Server/Data Center requires:
⏰ Setup time: 4 minutes or more
○ Macros needed: DIV, and CSS Style Sheet macro
○ Pre-requisites: Familiarity with HTML, and CSS
How can I use text overlays in my content?
Text overlays are great for a number of uses. Here are just a few:
- Hero sections: Create a strong first impression with a message and visual context
- Internal announcements: Share news, or events in a visually engaging way
- Testimonials: Pair client imagery with a key quote or statistic
- Section headings: Visually divide your page with relevant imagery
- Blog posts: Add a professional banner to your articles
Key takeaways
- Text overlays provide extra context and visual cues, and optimise the space on a page.
- Creating text overlays in Confluence Cloud is much quicker and easier than in Server or Data Center.
- With the Background macro, included in Mosaic, you can format text and imagery quickly, and without any design or coding experience.
Written by

Content Marketing Manager
As an experienced Content Marketing Manager, Holly focuses on educational, accessible guides that help users understand their tools better and get more out of their workday.